A BListView
displays a list of items the user can select and invoke. Each
item is a kind of BListItem object. The
BListView manages the layout of
the list and the interaction with the user; it leaves the display of each
item to the BListItem
objects. A BListItem
is not a view and draws only when called upon by the
BListView.
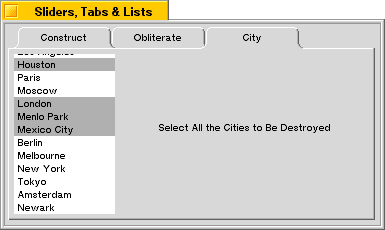
The figure below depicts a window that contains a sample
BListView.

A BListView
displays all items unindented at a single level. A derived class,
BOutlineListView,
can arrange items in an hierarchical outline.
This class is based on the
BList class
of the Support Kit.
It implements counterparts for all
BList
member functions, so you can treat a
BListView
object just like a
BList.
BListView
simply makes the list visible.
BListView
functions work identically to their
BList
counterparts, except for two things:
A BListView
assumes that the list contains pointers to
BListItem
objects, not void* pointers.
A BListView
makes sure that the on-screen display is properly updated
whenever the items in the list change.
In both classes, the list keeps track of data
pointers—void* pointers in the case of
BList and pointers to
BListItems in the case of
BListView.
Adding an item to the list adds only the pointer; the
pointed-to object isn't copied.
When the contents of the list change, the
BListView makes sure the
visible list on-screen is updated. However, since it records only
pointers to data, it can know that something changed only when a
BListItem
is added or removed. If an item pointer remains the same but
the data the item displays is altered, the
BListView won't know about it.
In this case, you must force the list to be redrawn (by calling the
InvalidateItem()
function or
BView's
Invalidate()).
The user can click an item in the list to select it and double-click an item to both select and invoke it. The user can also select and invoke items from the keyboard. The navigation keys (such as Down Arrow, Home, and Page Up) select items; Enter and the space bar invoke them.
By default, a BListView
permits only one item to be selected at a time.
However, at construction and with the
SetListType()
function, you can set
it up to allow multiple selections. The user can make contiguous
extensions to the current selection by holding down a Shift key, and
discontinuous extensions by holding down an Option key.
The BListView
highlights items as they're selected, but otherwise it
doesn't define what, if anything, should take place when the selection
changes. You can determine that yourself either by implementing a
SelectionChanged()
function in a derived class or by registering a
selection message (a BMessage object) with the
BListView. The function is
called and the message is delivered to a target destination whenever the
user modifies the selection.
Similarly, the BListView
doesn't define what it means to "invoke" an
item. You can register a separate invocation message that's sent whenever
the user double-clicks an item or presses Enter or the space bar while
items are selected. For example, if the user double-clicks an item in a
list of file names, the message might tell the
BApplication
object to open that file.
A BListView
doesn't have default selection and invocation messages.
Messages are sent only if registered with the
SetSelectionMessage() and
SetInvocationMessage()
functions. Before sending either type of message,
the BListView
adds information to it identifying itself and the items
that are currently selected. See the
Invoke()
function for details.
BListView
provides an autoscroll feature: There's an invisible area about
25 pixels high both above and below the list view; if the user clicks
inside the list view and then drags into this autoscroll area, the
contents of the list will scroll in the direction of the mouse.
BListView
also provides optional item-dragging that let's the user
reorder the items in the list. To turn on this feature, you have to
subclass BListView
and implement
InitiateDrag()
to return true.
Note that although a BListView
is scrollable, it doesn't provide scroll bars. You can place the
BListView
inside a BScrollView to get the more
traditional appearance for your list:
The code for this might look something like this:
BListView*list= newBListView(r, "City",B_MULTIPLE_SELECTION_LIST);list->AddItem(newBStringItem("Chicago")); ...theView->AddChild(newBScrollView("scroll_cities",list,B_FOLLOW_LEFT|B_FOLLOW_TOP, 0,false,true));
See the BScrollView
class for a more in-depth explanation of scrolling views.
See also: the BList
class in the Support Kit, the
BOutlineListView and
BListItem classes