| Indeks |
| BeOS bitmap vs vektor ikon Haiku Ikon adalah atribut Membuat ikon dengan Icon-O-Matic Path Bentuk Gaya Transformator Menyimpan ikon Tips & Trik |
 Ikon otomatis (Icon-O-Matic)
Ikon otomatis (Icon-O-Matic)
| Deskbar: | ||
| Lokasi: | /boot/system/apps/Icon-O-Matic | |
| Pengaturan: | ~/config/settings/Icon-O-Matic |
Sebelum kita sampai pada pembuatan ikon di Icon-O-Matic, beberapa kata tentang ikon Haiku secara umum.
 BeOS bitmap vs. Ikon Vektor Haiku
BeOS bitmap vs. Ikon Vektor Haiku
Berlawanan dengan BeOS, Haiku menggunakan ikon vektor, bukan ikon bitmap. Format ikon vektor Haiku (HVIF) khusus dikembangkan yang sangat dioptimalkan untuk ukuran file kecil dan rendering cepat. Itulah sebabnya sebagian besar ikon kita jauh lebih kecil daripada bitmap atau format SVG yang banyak digunakan. Juga, tidak seperti ikon bitmap BeOS, Haiku tidak terbatas pada palet 8bit (256 warna).
Ambil ikon Terminal ini, misalnya:
| Bitmap | SVG | HVIF |
| 1,024 bita + 256 bita | 7,192 bita | 768 bita |
Perhatikan bahwa BeOS menggunakan dua versi ikon, satu 16x16 dan satu 32x32, untuk mencapai visual yang baik dalam mode Daftar dan Ikon Tampilan.
Trik ini tidak diperlukan dengan ikon vektor. Selain hanya mengambil beberapa ratus byte dalam file, ikon vektor juga berskala jauh lebih baik daripada bitmap. (Catatan: BeOS hanya menawarkan tampilan 16x16 dan 32x32.)
| 16x16 | 32x32 | 64x64 | 128x128 | |
| Bitmap |  |
 | ||
| Vektor |  |
 |
 Ikon adalah atribut
Ikon adalah atribut
Ikon disimpan sebagai atribut dengan file mereka. Namun, itu tidak berarti bahwa setiap file harus memiliki atribut ini untuk muncul dengan ikon di jendela Tracker: file data mewarisi ikon mereka dari jenis file mereka. Untuk mengubah ikon filetype secara global, Anda menggunakan preferensi FileTypes. Jika Anda hanya ingin menambahkan ikon khusus ke file individual, Anda menggunakan FileType add-on sebagai gantinya. Lihat topik Filetypes untuk informasi lebih lanjut.
 Membuat ikon dengan Icon-O-Matic
Membuat ikon dengan Icon-O-Matic
Icon-O-Matic adalah editor ikon Haiku yang dapat menyimpan pekerjaan Anda sebagai HVIF, SVG atau PNG. Ikon juga dapat secara langsung dilampirkan sebagai atribut ke file yang ada atau diekspor sebagai sumber daya atau file sumber yang digunakan oleh pengembang. Karena aplikasi ini dirancang untuk format HVIF yang dioptimalkan, penggunaannya mencerminkan cara kerja dalam format ini.
Selain dari perangkat halus grafik vektor normal, Anda tidak berurusan dengan objek terpisah yang masing-masing menyertakan semua properti spesifiknya seperti jalur, lebar garis, garis dan warna isi dll. Sebaliknya, Anda merakit objek Anda ("bentuk") dari jalur bersama dan warna ("gaya") dan atur properti tertentu. Penggunaan kembali elemen-elemen ini adalah satu rahasia efisiensi HVIF. Meskipun itu memberlakukan beberapa kendala pada desainer ikon, ada beberapa keuntungan juga.
Misalnya, dengan menggunakan kembali jalur, beberapa objek dapat dimodifikasi bersama dengan memanipulasi jalur yang satu ini. Pikirkan sebuah objek dan bayangannya. Memodifikasi path bersama mereka akan mengubah objek itu sendiri dan secara otomatis bayangannya (mungkin sedikit terdistorsi / diterjemahkan).
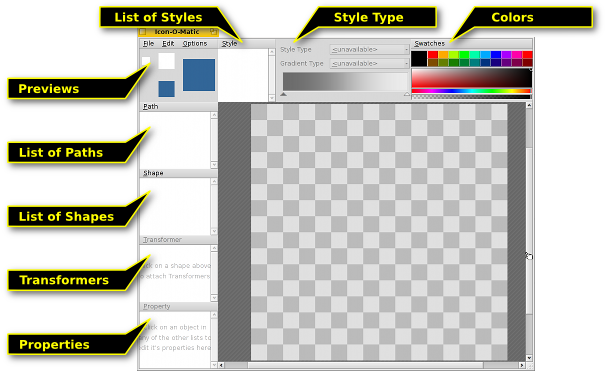
Berikut ini ikhtisar singkat jendela Icon-O-Matic:

Untuk membuat objek yang terlihat di kanvas, Anda memerlukan bentuk dengan jalur dan gaya. Dengan mudah, Anda dapat membuat satu, dua, atau ketiganya dari menu . Setiap jenis objek (Paths, Shapes, Transformers, dan Styles) memiliki menu di atas daftar elemen, menawarkan berbagai perintah. Setiap elemen memiliki opsi tertentu yang diatur dalam tampilan .
 Jalur
Jalur
Jalur terdiri dari beberapa titik yang terhubung dengan garis atau kurva Bezier. Untuk menambah atau mengubah titik, pastikan jalur dipilih dalam daftar jalur.
Cukup mengklik di kanvas akan mengatur titik pertama. Saat menetapkan titik, Anda memutuskan apakah garis yang dihasilkan akan lurus atau melengkung: klik dan lepaskan sederhana menghasilkan garis lurus, menahan tombol mouse dan menggerakkan mouse akan menarik pegangan untuk kurva Bezier. Tentu saja, Anda juga bisa mengubahnya nanti.

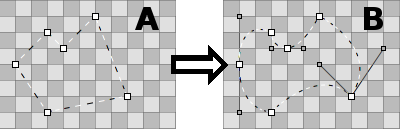
Untuk mendapatkan dari "A" ke "B", Anda harus mengubah beberapa titik dari titik sudut ke titik kurva. Itu dilakukan dengan menahan ALT sambil mengklik pada suatu titik dan menarik keluar pegangan. Ini menghasilkan Bezier simetris: pegangan kedua mengikuti gerakan yang lain. Jika Anda perlu memindahkan gagang secara mandiri, click & drag pada gagang Bezier sambil menahan ALT.
Begitu juga sebaliknya, untuk beralih dari Bezier ke titik sudut, tahan ALT dan klik satu titik.
Untuk memindahkan titik, cukup klik & seret. Untuk memilih lebih dari satu titik, tahan SHIFT dan gambarkan kotak pilihan. Poin yang dipilih ditandai dengan batas merah, bukan hitam biasa.
Untuk menyisipkan titik ke jalur Anda mengklik pada garis penghubung antara dua titik.
Poin yang dipilih dihapus dengan menekan DEL atau dengan mengklik titik mana saja sambil menahan CTRL.
Pointer mouse menunjukkan mode saat ini:
| Pindahkan titik | Sisipkan titik | Menambah titik | Menghapus titik CTRL |
Pojok↔Bezier ALT |
Pilih titik SHIFT |
Anda dapat menjalankan menu konteks dengan mengklik kanan titik atau pilihan titik:
| ALT A | Memilih semua titik dari jalur saat ini. | |
| T | Letakkan semua titik yang dipilih dalam kotak transformasi, sehingga Anda dapat memindahkan, mengubah ukuran, dan memutar keduanya. Ini bekerja seperti halnya dengan bentuk, dijelaskan sedikit lebih jauh ke bawah. | |
| Membagi poin yang dipilih menjadi dua, satu duduk di atas yang lain. | ||
| Memutar titik yang dipilih sebesar 180°. Hanya berpengaruh | ||
| DEL | DEL Menghapus poin yang dipilih. |
Menu Jalur
Menu menawarkan beberapa entri yang jelas untuk and or to or jalur. Berikut ini beberapa yang mungkin perlu sedikit dijelaskan:
| Jika jalur Anda tidak "tertutup" (lihat Properti Jalur di bawah), klik ke kanvas selalu membuat titik baru, menghubungkannya dengan yang terakhir. "Balikkan" akan membalikkan pesanan ini dan titik baru Anda akan terhubung ke titik awal asli sebagai gantinya. | ||
| Paling berguna dengan SVG yang diimpor, fungsi ini akan menghapus titik-titik redundan. | ||
| ALT R | Secara praktis, ini memutar bukaan jalan. Paling baik dilihat saat menggunakan jalur yang tidak tertutup dengan gaya dan bentuk dengan transformator stroke. Sekarang, jika jalur Anda terlihat seperti ⊂ itu akan berputar seperti ini: ⊂ ∩ ⊃ ∪. | |
| ALT SHIFT R | Lakukan hal yang sama di arah lain. |
Properti Jalur
di kiri bawah jendela menawarkan semua pengaturan yang tersedia dari objek yang saat ini dipilih. Jalur hanya memiliki dua: dan jika atau tidak.
 Bentuk
Bentuk
Suatu bentuk mengelompokkan satu atau beberapa jalur dengan suatu gaya. Praktis, itu objek yang benar-benar akan Anda lihat di kanvas. Pengelompokan dilakukan dengan kotak centang di depan jalur dan gaya: Cukup pilih bentuk Anda dan centang dari jalur yang diinginkan dan gaya.
Bentuk menentukan bagaimana jalur dan gaya diterapkan, mis. jika objek diisi atau hanya dibelai (yang dilakukan dengan menggunakan Transformers pada bentuk, kita akan membahasnya nanti). Juga, suatu bentuk dapat dipindahkan, diputar atau diubah ukurannya tanpa menyentuh jalur yang digunakan. Dengan begitu, Anda bisa menggunakan kembali satu jalur dan mendapatkan bentuk yang berbeda namun terkait.

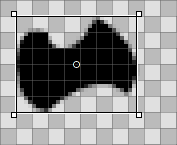
Ketika suatu bentuk dipilih dari daftar, sebuah persegi panjang digambar di sekitarnya. Tergantung di mana tepatnya Anda mengambilnya, bentuknya dipindahkan, diubah ukurannya atau diputar di sekitar titik di tengahnya, yang dengan sendirinya dapat dipindahkan. Memegang SHIFT akan mengunci arah saat bergerak, membatasi sudut putar hingga 45° dan membatasi rasio aspek saat mengubah ukuran. Pointer mouse lagi menunjukkan mode saat ini:
| Pindah | Ubah size | Putar | Pindahkan titik putar |
Bentuk berbaring di atas satu sama lain, masing-masing pada lapisannya sendiri, jika Anda mau. Untuk menyusun ulang mereka, Anda seret & jatuhkan entri mereka ke posisi yang berbeda dalam daftar.
Menu Bentuk
The menu offers the before mentioned possibility to and to or a shape.
With you can create a special kind of shape. It lets you load any bitmap image (e.g. PNG or JPEG) to use as a background while working on the icon. Very handy when creating a vector version of an existing bitmap icon, for example. The reference image can be manipulated like any other shape (moved, rotated, resized), but will not be part of the icon when saved as HVIF.
Then there is:
| Mengembalikan semua gerakan, mengubah ukuran, dan memutar transformasi yang telah Anda terapkan pada bentuk. | ||
| Ketika Anda mengubah bentuk, jalur yang ditugaskan tetap pada posisi aslinya. Ini mungkin dimaksudkan; mungkin lebih dari satu bentuk menggunakan jalur itu, mungkin Anda sengaja menggunakan untuk mengatur titik pada batas piksel yang tepat. Jika tidak, "Pembekuan Transformasi" akan menerapkan transformasi bentuk saat ini ke jalur yang ditetapkan. "Reset Transformasi" yang akan datang kemudian akan kembali ke keadaan baru ini. |
Properti Bentuk
Selain , tampilan untuk bentuk tampilan memiliki opsi ini:
| Level Minimum Detail | ||
| Level Maksimum Detail |
Reference images have instead an value to set their transparency (0-255).
Level Detail (LOD)
| 16x16 | 32x32 | 64x64 |
Lihat bagaimana tidak ada angka dalam versi 16px dari ikon BeVexed? Itu dilakukan dengan pengaturan "Level of Detail" dari bentuknya.
Dengan LOD Anda mengontrol visibilitas bentuk tergantung pada ukurannya. Dengan begitu, Anda dapat meninggalkan detail ikon yang terlihat bagus pada ikon yang lebih besar, tetapi mungkin tidak begitu banyak pada versi yang lebih kecil.
Beginilah cara kerjanya: LOD 1.0 didefinisikan sebagai ukuran ikon 64px. Untuk mendapatkan LOD dari ukuran ikon tertentu, Anda cukup membaginya dengan 64, mis. ikon 16px memiliki LOD 16/64 = 0,25. Bentuk tidak akan terlihat di bawah dan diatas .
Jadi, jika Anda mengatur bentuk ke 0,0 dan ke 0,5, ini berarti bahwa bentuk hanya akan terlihat untuk ukuran ikon yang lebih kecil atau sama dengan 32px. Jika Anda ingin mengecualikan ukuran ikon 32px, Anda harus tetap di bawah 0,5, katakan 0,49.
LOD tidak hanya untuk meninggalkan detail bentuk, tetapi juga untuk mis. ubah lebar goresan pada ukuran yang berbeda, jika Anda merasa itu diperlukan. Cukup duplikat bentuk, buat perubahan Anda dan atur kedua pengaturan LOD mereka untuk menunjukkan salah satu atau yang lain. Di sinilah letak satu-satunya sumber kebingungan potensial, ketika Anda tanpa sadar tumpang tindih bentuk-bentuk LOD, dan bertanya-tanya mengapa pada beberapa ukuran keduanya terlihat ...
Misalnya, jika Bentuk 1 ditunjukkan di bawah 48px dan Bentuk 2 dari 48px ke atas (LOD: 48/64 = 0,75):
| OKE | Tidak OKE! | ||||
| Bentuk 1 | Min LOD | 0.00 | Min LOD | 0.00 | |
| Max LOD | 0.74 | Max LOD | 0.75 | ||
| Bentuk 2 | Min LOD | 0.75 | Min LOD | 0.75 | |
| Max LOD | 4.00 | Max LOD | 4.00 | ||
 Gaya
Gaya
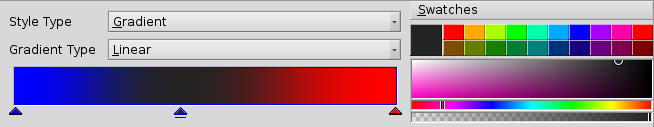
Gaya dapat berupa warna solid atau beberapa jenis gradien.
Selain warna yang telah ditentukan di bawah , Anda dapat mencampur warna Anda sendiri dengan mengklik warna saat ini. Perhatikan juga slider di bawah spektrum warna yang mengatur saluran alpha (transparansi).

Anda dengan cepat membuat gaya baru dengan mencampur warna Anda dan cukup seret & jatuhkan ke dalam daftar gaya.
Jika Anda memilih gradien, Anda mengatur tipe (, , , ) dan kemudian menentukan warna awal dan akhir. Ini dilakukan dengan drag & drop dari ember warna ke masing-masing indikator warna di bawah gradien.
Tentu saja Anda dapat memindahkan indikator ini untuk mengubah gradien sesuai keinginan Anda. Anda juga dapat memasukkan lebih banyak indikator untuk menambahkan lebih banyak warna dengan mengklik dua kali pada gradien. Menekan DEL menghapus indikator yang dipilih.
Anda dapat memindahkan, mengubah ukuran, dan memutar kotak gradien pada kanvas hingga sesuai dengan kebutuhan Anda. Ini berfungsi seperti halnya dengan bentuk.
Menu Gaya
Menu menawarkan entri biasa ke , atau gaya dan untuk .
Properti Gaya
adalah satu satunya dari gaya.
 Transformer
Transformer
Suatu bentuk dapat memiliki Transformer yang mengubah penampilannya. Efeknya, bagaimanapun, lebih halus daripada truk yang berubah menjadi robot pertempuran
Transformer Menu Tambah
| Menambahkan garis besar ke bentuk. | ||
| Mengelus jalur bentuk bukannya mengisinya dengan gaya. | ||
| Allows to individually move the four corners of the shape to create the effect of perspective. |
Bergantung pada jenis Transformer, Anda akan mendapatkan serangkaian properti yang berbeda.
Properti Transformer
Besides a the view has these (depending on its type slightly differing) options:
| The width of Stroke or Contour. | ||
| Stroke saja. mendefinisikan tutup ujung dari garis: , atau . | ||
| Hanya kontur. . Menentukan apakah kontur berada di dalam atau di luar jalur. | ||
| Menentukan bagaimana garis digabungkan pada satu titik: , atau . | ||
| Hanya ketika di atas diatur ke "Mitre", pengaturan ini memengaruhi tampilan sambungan miter. |
 Meyimpan icon
Meyimpan icon
Ada bilah menu seperti biasa di bagian atas, , , . Penggunaannya cukup menjelaskan sendiri, jadi kami hanya akan melihat bagaimana cara menyimpan pekerjaan Anda.
akan menyimpan dalam format Ikon-O-Matic khusus yang menyimpan informasi tambahan seperti nama jalur, bentuk, dan gaya. Ini akan dihapus dari ikon sebenarnya setelah Anda mengekspornya untuk menghemat ruang. Sebaiknya buat cadangan pekerjaan Anda seperti ini, karena tanpa menyebut objek semuanya bernama "<path>/<shape>/<style>" yang membuat perubahan spesifik menjadi membosankan.
membuka panel simpan yang familier dengan menu pop-up format file di bagian bawah, menawarkan pilihan ini:
| HVIF | Haiku Vector Icon Format | |
| HVIF RDef | disimpan sebagai resource yang dipakai programmer | |
| HVIF source code | disimpan sebagai resource yang dipakai programmer | |
| SVG | Simpain sebagai SVG | |
| PNG | Simpan sebagai PNG berukuran 64px | |
| PNG set | Simpan sebagai PNG berukuran 16,32 dan 64px | |
| BEOS:ICON attribute | Pilih file dan atur atribut ikonnya secara langsung | |
| META:ICON attribute | Pilih file dan lampirkan ikon sebagai data meta belaka |
 Tip & Trik
Tip & Trik
Beberapa hal yang harus Anda ingat ketika bekerja dengan Icon-O-Matic dan beberapa tips umum untuk penggunaannya:
- Baca Panduan Ikon untuk mempelajari tentang karakteristik penting ikon Haiku, mis. perspektif, bayangan dan palet warna Haiku.
Anda harus selalu berusaha meminimalkan penggunaan jalur Anda, itu yang paling mahal, ukuran file bijaksana. Gunakan kembali jalur sedapat mungkin dan bekerja dengan bentuk yang dimanipulasi dan transformernya. Penggunaan gradien yang cerdas juga dapat menghemat ruang.
Jika memungkinkan, Anda harus mengaktifkan Snap-to-Grid dari menu saat mengedit jalur. Jalur poin yang sejajar dengan grid 64x64 piksel menggunakan lebih sedikit ruang penyimpanan. Anda juga akan mendapatkan tampilan yang paling tajam jika titik ditetapkan pada batas piksel yang tepat. Misalnya, penting untuk menyelaraskan garis besar paling menonjol dengan kisi 16x16
Periksa pratinjau untuk melihat apakah ikon Anda masih terlihat bagus di 16x16. Anda mungkin ingin menggunakan pengaturan Level Of Detail yang dijelaskan di bagian Bentuk.
Ada cara mudah untuk menghasilkan huruf, bahkan jika Icon-O-Matic tidak menyediakan alat seperti itu. Cukup masukkan teks dalam editor teks seperti StyledEdit, sesuaikan jenis dan gaya font, dan seret & lepas atau salin & tempel teks yang dipilih ke dalam Icon-O-Matic. Ini akan membuat jalur dan bentuk yang sesuai.
Jika Anda menetapkan lebih dari satu jalur ke suatu bentuk, area yang tumpang tindih akan saling membatalkan. Ketika satu jalur benar-benar di dalam yang lain, itu praktis membuat lubang dalam bentuk yang dihasilkan.
Anda dapat memperbesar dan memperkecil kanvas dengan roda mouse. Panning dilakukan dengan mengklik & seret dengan tombol tengah mouse atau dengan klik kiri normal & seret sambil menahan SPACE.