| Содержание |
| Пиксельные иконки BeOS против векторных иконок Haiku Иконки - это атрибуты Создание иконок в Icon-O-Matic Контуры Форма Стиль Трансформаторы Сохранение иконки Полезные советы |
 Икономатик (Icon-O-Matic)
Икономатик (Icon-O-Matic)
| Расположение в Deskbar: | ||
| Расположение в Tracker: | /boot/system/apps/Icon-O-Matic | |
| Настройки хранятся по адресу: | ~/config/settings/Icon-O-Matic |
Перед тем как мы подойдем к созданию иконок в Икономатике, скажем несколько слов о иконках Haiku в целом.
 Пиксельные иконки BeOS против векторных иконок Haiku
Пиксельные иконки BeOS против векторных иконок Haiku
Вопреки традициям BeOS, в Haiku используются векторные иконки. Специальный формат векторных иконок Haiku (Haiku Vector Icon Format) (HVIF) был оптимизирован для небольших размеров файла и быстрой отрисовки. Это объясняет, почему наши иконки чаще всего значительно меньше чем иконки пиксельного или широко распространенного SVG-формата. Кроме того, в отличие от пиксельных иконок BeOS, иконки в Haiku не ограничены 8-битной палитрой (256 цветов).
Для примера сравним эти иконки Terminal:
| Пиксельные | SVG | HVIF |
| 1,024 байт + 256 байт | 7,192 байт | 768 байт |
Обратите внимание, что в BeOS используется 2 версии иконки: одна размером 16x16, а вторая 32x32, для четкого отображения в режиме списка (List) и в режиме Иконки (Icon View mode).
Подобный трюк не нужен для векторных иконок. За счет повышения объема файла на несколько сот байт, векторные иконки масштабируются гораздо лучше, чем пиксельные (Замечание: BeOS позволял отображать иконки только двух размеров - 16x16 и 32x32.)
| 16x16 | 32x32 | 64x64 | 128x128 | |
| Пиксельные |  |
 | ||
| Векторные |  |
 |
 Иконки - это атрибуты
Иконки - это атрибуты
Иконки сохранены в виде атрибута файла, к которому относятся. Правда это не значит, что каждый файл должен иметь такой атрибут, чтобы его иконка отобразилась в окне Tracker: файлы с данными наследуют свои иконки от своего типа файла. Чтобы глобально поменять иконку типа файла, вы можете воспользоваться панелью настроек Типы Файлов (FileTypes). А если хотите назначить особенную иконку определенному файлу, вам следует воспользоваться Дополнение Тип Файла (FileType add-on) на этом файле. Смотрите Типы файлов (Filetypes) для дополнительной информации.
 Создание иконок в Икономатике
Создание иконок в Икономатике
Icon-O-Matic - это векторный редактор иконок для Haiku, который может сохранять ваши работы в формате HVIF, SVG или PNG. Иконка также может быть прикреплена как атрибут к существующему файлу или же экспортирована в виде ресурсного файла или файла исходного кода, используемых разработчиками. Оптимизация работы с HVIF отразилась на внутренней работе с ним.
В отличие от обычных векторных графических редакторов, вы не будете иметь дело с отдельными объектами, которые включают такие специфические свойства, как контуры, цвет штриха, его ширину, цвет заливки и др. Здесь вы будете составлять ваши объекты ("формы" - "shapes") из общих контуров и цветов ("стилей" - "styles") и устанавливать для них некоторые свойства. Многократное использование одних и тех же элементов - секрет эффективности HVIF. Хотя это и накладывает некоторые ограничения на разработку иконки, преимущества все же существуют.
Например, при повторном использовании контуров, несколько объектов могут быть модифицированны одним движением. Представьте себе объект и его тень. Модификация их общих контуров поменяет не только сам объект, но и его тень (которая при этом может быть слегка растянута или сжата).
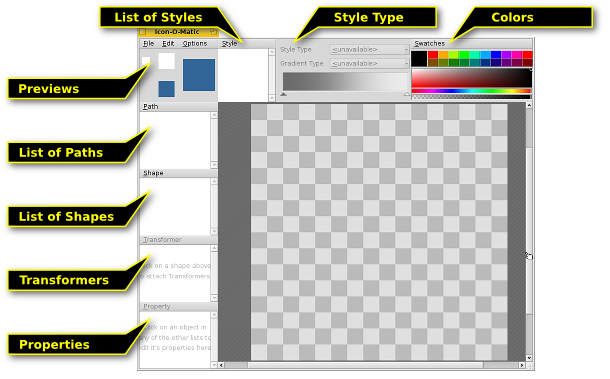
Приведем краткий обзор окна Icon-O-Matic:

Создание любого видимого объекта на канве требует наличия формы с контуром и стилем. Что удобно, меню позволит вам создать не только форму, но и контуры и стили для нее. Для каждого вида объектов (контуры, формы, трансформеры и стили) существует специальный пункт меню, расположенный выше списка элементов, позволяющий совершать различные действия. Каждый элемент имеет набор свойств, которые устанавливаются в панели view.
 Контур (Path)
Контур (Path)
Контур состоит из нескольких точек, соединенных между собой линиями и кривыми Безье. Для добавления или изменения точек убедитесь, что необходимый контур выбран в списке контуров.
Обычный клик на канве создаст первую точку. Во время добавления точки вы определяете, будет ли результирующая линия прямой или кривой: нажатие и отпускание кнопки мыши создаст прямую линию, удерживание нажатой кнопки мыши - кривую Безье. Разумеется, тип линии можно сменить позже.

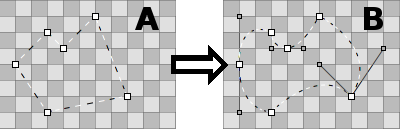
Чтобы перейти от "A" к "B", вам необходимо изменить некоторые точки из угловых в точки кривых. Сделать это можно удерживая клавишу ALT во время клика на точке и перемещении опорных вершин. Результатом чего будет: вторая вершина переместится вместе с первой. Если потребуется перемещать опорные вершины независимо, снова кликните и протяните по опорной точке линии Безье, удерживая зажатой клавишу ALT.
И наоборот, для преобразования в угловую точку удерживайте нажатой клавишу ALT и кликните на нужной точке.
Для перемещения точки просто кликните по ней и передвиньте. Для выделения более чем одной точки удерживайте клавишу SHIFT, создавая прямоугольную область выделения. Отмеченные точки выделяются красной обводкой.
Чтобы вставить точку в контур, кликните по линии, соединяющей две соседние точки.
Выбранные точки удаляются при нажатии DEL или кликом при удерживании клавиши CTRL.
Текущий режим отображается указателем мыши:
| Перемещение точек | Вставка точки | Добавление точки | Удаление точки CTRL |
Прямая↔Кривая Безье ALT |
Выделение точек SHIFT |
Вызов контекстного меню производится кликом правой кнопки мыши на точке или группе выбранных точек:
| ALT A | Выделяет все точки текущего контура. | |
| T | Помещает все выбранные точки в окно трансформации, в котором вы можете перемещать, масштабировать и вращать их все вместе. Принцип действия подобен принципу действия форм, описанному ниже. | |
| Разделяет выделенную точку на две, одна находится поверх другой. | ||
| Вращает выбранные точки на 180°. Имеет эффект только для точек кривых Безье. | ||
| DEL | Удаляет выбранные точки. |
Меню Контуры (Path)
Меню содержит несколько простых элементов, таких как и , и путь. Приведем ниже еще несколько, для которых может понадобиться объяснение:
| Если контур не замкнут (смотрите Свойства Контуров ниже), клик на канве всегда присоединяет новую точку к последней добавленной. "Обратить" ("Reverse") изменит этот порядок, и новая точка будет присоединена к начальной точке. | ||
| Наиболее полезна для импортированных изображений SVG. Эта функция удалит избыточные точки. | ||
| ALT R | Фактически, эта функция меняет точку начала контура. Ее действие заметнее всего на незамкнутых контурах со стилем и форме с трансформированным штрихом. Если в данный момент путь имеет следующий вид ⊂, эта функция будет менять начало контура в следующем порядке: ⊂ ∩ ⊃ ∪. | |
| ALT SHIFT R | Производит те же действия, но в обратном порядке. |
Свойства контура
в верхней левой части окна позволяет настроить все доступные параметры выбранного в данный момент объекта. Контур имеет только 2 параметра: и ли он или нет.
 Форма (Shape)
Форма (Shape)
Форма группирует между собой один или несколько контуров со стилем. Практически, это объект, который вы видите на канве. Группировка производится флажками, находящимися перед контурами стилями в списке: просто выберите вашу форму и отметьте желаемый контур (или контуры) и стиль.
Форма определяет каким образом контур и стиль будут применены. Например, объект может быть закрашен или только оконтурен (соответствующие настройки производятся с использованием трансформаторов (Transformers) над формами, о них мы поговорим позже). Кроме того, форма может быть перемещена, повернута и масштабирована без затрагивания использованного контура. Таким образом, вы можете многократно использовать один контур и получать различные, но и связанные формы.

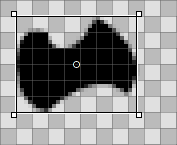
Когда форма выбрана в списке, на канве вокруг нее отображается прямоугольник. В зависимости от того, где именно вы его захватите, форма будет перемещена, масштабирована либо повернута вокруг точки, находящейся в центре прямоугольника, которая так же может быть перемещена. Удерживание нажатой клавиши SHIFT заблокирует направление во время перемещения, ограничит шаг вращения 45° и сохранит соотношение сторон при масштабировании. Как и ранее, указатель мыши отображает текущий режим работы:
| Переместить (Move) | Масштабировать (Resize) | Вращать (Rotate) | Переместить (Move) точку вращения |
Формы лежат друг на друге, каждая - в своем слое, если хотите. Для их реорганизации перетащите нужную форму в другое место в списке.
Меню Форма (Shape)
The menu offers the before mentioned possibility to and to or a shape.
With you can create a special kind of shape. It lets you load any bitmap image (e.g. PNG or JPEG) to use as a background while working on the icon. Very handy when creating a vector version of an existing bitmap icon, for example. The reference image can be manipulated like any other shape (moved, rotated, resized), but will not be part of the icon when saved as HVIF.
Then there is:
| Отменяет все перемещения, изменения масштаба и вращения, примененные к форме. | ||
| Когда вы изменяете форму, контур, связанный с ней остается в прежнем месте. Возможно, этот контур используется где-либо еще, более чем в одной фигуре, возможно он просто нужен вам в таком начальном виде или вы использовали пункт меню для выравнивания точек по пиксельным границам. Если это не так, "Применить изменения" ("Freeze Transformation") отнесет текущие изменения формы на связанный контур. Применение "Сбросить изменения" ("Reset Transformation") будет отменять все изменения к этому сотоянию. |
Свойства формы
Кроме , меню для формы имеет следующие опции:
| Минимальный уровень детализации | ||
| Максимальный уровень детализации |
Reference images have instead an value to set their transparency (0-255).
Уровень детализации (УД)
| 16x16 | 32x32 | 64x64 |
Заметили, что на 16px иконке BeVexed нет номеров? Это сделано с помощью свойства "Уровень детализации" ("Level of Detail") для формы с номерами.
УД позволяет контролировать видимость формы, в зависимости от ее размера. Таким образом, вы можете убрать детали, которые хорошо смотрятся на большой версии иконки, и портят вид маленькой версии.
Как это работает: УД 1.0 определен как иконка размером 64px. Чтобы полудить УД для других размеров, просто поделите этот размер на 64, т.е. 16px иконка имеет УД 16/64 = 0.25. Форма не будет видна, если значение ниже и выше .
Так, если вы установите для формы равный 0.0 и равный 0.5, то это значит, что форма размером меньшим либо равным 32px видны не будут. Если необходимо исключить размер 32px, выберите значение меньшее чем 0.5, скажем, 0.49.
УД используется не только для отображения форм, но и, например, для смены толщины штриха, если вам это нужно. Просто продублируйте форму, сделайте изменения, установите соотвествующие значения УД так, чтобы одновременно отображалась только одна форма. Здесь кроется возможная путаница, когда вы невольно перекрываете УД форм, и размышляете о том, почему при некоторых размерах обе формы остаются видимыми...
Например, если Форма 1 должна была быть видима при размере меньшем 48px и Форма 2 - при размере большем 48px (УД: 48/64 = 0.75):
| Верно | Не верно! | ||||
| Форма 1 | Минимальный УД | 0.00 | Минимальный УД | 0.00 | |
| Максимальный УД | 0.74 | Максимальный УД | 0.75 | ||
| Форма 2 | Минимальный УД | 0.75 | Минимальный УД | 0.75 | |
| Максимальный УД | 4.00 | Максимальный УД | 4.00 | ||
 Стиль
Стиль
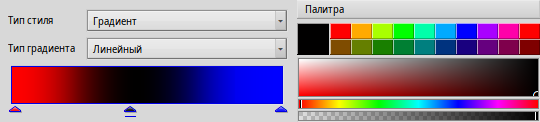
Стилем может являться как просто цвет, так и градиент.
Помимо предопределенных цветов в , вы можете выбрать нужный, кликнув по необходимому оттенку в спектре. Обратите внимание на слайдер, находящийся ниже спектра, который устанавливает уровень альфа-канала (прозрачности).

Перетащите выбранный цвет в список стилей - будет создан новый стиль.
Если вы создаете градиент, установите его тип (, , , ), а после этого определите начальные и конечные цвета. Сделать это можно, перетащив нужный цвет в соответствующий индикатор цвета под градиентом.
Разумеется, вы можете перемещать эти индикаторы для изменения вида градиется как посчитаете нужным. Чтобы добавить больше цветов - добавьте индикатор, дважды кликнув по градиенту. Нажатие клавиши DEL удалит выбранный индикатор.
Вы можете перемещать, масштабировать и вращать бокс представления градиента на канве по вашему усмотрению. Его действие подобно действию боксу представления формы.
Меню Стиль
Меню позволяет , или стиль и .
Свойства стиля
- единственный пункт в меню для стилей.
 Трансформаторы (Transformer)
Трансформаторы (Transformer)
Трансформаторы (Transformers) могут изменять внешний вид форм. Однако, эффект от их применения несколько тоньше, чем превращение грузовика в боевого робота.
Меню Добавить трансформатор
| Добавляет обводку к форме. | ||
| Штрихует контур фигуры, вместо закрашивания его стилем. | ||
| Allows to individually move the four corners of the shape to create the effect of perspective. |
В зависимости от вида транформатора, вы получите различные наборы свойств.
Свойства трансформатора
Besides a the view has these (depending on its type slightly differing) options:
| The width of Stroke or Contour. | ||
| Только для штриха. Определяет форму конца линий: , or . | ||
| Только для обводки. Определяет расположение обводки - внутри или снаружи контура. | ||
| Опрелеляет вид соединения линии и точки: , или . | ||
| Только когда вид установлен как "Клин" ("Miter"), определяет вид соединения клина. |
 Сохранение иконки
Сохранение иконки
Сверху окна расположено привычные вам пункты меню: , , . Их назначение говорит само за себя, поэтому рассмотрим лишь способ сохранения вашей работы.
сохранит файл в специальном формате Icon-O-Matic, который позволяет хранить такую информацию как имена контуров, форм и стилей. Сохранять иконку в таком формате очень удобно - таким образом вы создаете резервную копию своей работы Эти данные удаляются для экономии пространства, когда вы экспортируете иконку. А работать с объектами названными "<path>/<shape>/<style>" довольно утомительно.
открывает диалог сохранения файла с меню, позволяющим выбрать следующие типы:
| HVIF | Векторный формат иконок Haiku (Haiku Vector Icon Format) | |
| HVIF RDef | Сохраняет ресурс, используемый программистами | |
| HVIF Source Code | Сохраняет в виде файла с исходным кодом, используемом программистами | |
| SVG | Сохраняет в формате SVG | |
| PNG | Сохраняет PNG размером 64x64px | |
| Набор PNG (PNG Set) | Сохраняет 16, 32 и 64px PNG | |
| BEOS:ICON Attribute | Выберите файл для назначения ему иконки | |
| META:ICON Attribute | Выберите файл для назначения иконки в виде метаданных |
 Полезные советы
Полезные советы
Есть несколько вещей, которые вы должны помнить при работе с Icon-O-Matic и несколько советов, относящихся к ним:
Прочтите статью Icon Guidelines, чтобы узнать о таких важных характеристиках иконок Haiku, как перспектива, тени и палитра цветов Haiku.
Всегда старайтесь минимизировать использование контуров - они наиболее накладны в отношении объема данных. Многократно используйте одни и те же контуры - где это только возможно, а так же манипулируйте формами, а не трансформаторами. Мудрое применение градиентов так же поможет сохранить объем.
Где это возможно, включите режим привязки к сетке из меню , когда редактируете контуры. Точки контуров, выровненные по 64x64 сетке требует меньше пространства. Для получения наиболее четкого изображения, установите точки по границам пикселей. Например, важно выровнять наиболее выраженные элементы по сетке 16x16.
Проверяйте по предварительному просмотру, выглядит ли ваша иконка хорошо в размере 16x16. Возможно, вам понадобиться использовать Уровень детализации (Level Of Detail), описанный в разделе, посвященном формам.
Есть простой способ создания букв, несмотря на то, что в Icon-O-Matic этого не предусмотрено. Просто введите текст в любом текстовом редакторе, например, в StyledEdit, выберите шрифт и стиль и просто перетащите (или скопируйте и вставьте) его в Icon-O-Matic. Это создаст соответствующие контуры и формы.
Когда вы назначаете более одного контура для формы, их пересекающиеся зоны взаимоисключат друг друга. Когда один контур перекрывает другой - он практически создает дыру в результирующей форме.
Вы можете увеличивать и уменьшать масштаб канвы, прокручивая колесо мыши. Парнорамирование осуществляется нажатием и протягиванием средней кнопкой мыши, либо левой с удерживаемой клавишей SPACE.